1. Как убрать featured image из тела поста
Я очень рад, что мой шаблон (Nirmala) НЕ генерирует thumbnails (иконки) из картинок в посте автоматом, постольку они (иконки) не в каждом посте нужны. Всегда можно добавить так называемый “featured image” чтобы сгенерировалась иконка.
Однако, когда featured image добавлен, WordPress автоматом вставляет его еще и в начало поста, НЕ там где я хотел бы его видеть. Если б было надо, я б и сам его туда вставил, как и все другие картинки. Мои попытки найти соответствующую настройку успехом не увенчались. Выяснилось, что набор настроек ограничен базовым набором от самогО WordPress-а, плюс то что автор шаблона решил сделать настраиваемым. Я даже нашел файл theme.css на сервере, который, видимо, за все это и отвечает. Но как найти конкретную строку??
Но у профессионалов собственные методы.
Профессиональный совет от IndoCreativeMedia (авторов Nirmal-ы):
Чтобы настроить тему, лучше не писать код напрямую в style.css, или Вы будете терять свой код при каждом апдэйте.
Перейдите в Dashboard -> Appearance -> Customize
Используйте секцию Additional CSS.
Чтобы убрать ‘featured image’ из тела поста, добавьте следующий css код в Custom CSS:
.single-post .wp-post-image {
display: none!important;
}
- Не пропустите точку в .single-post.
Publish.
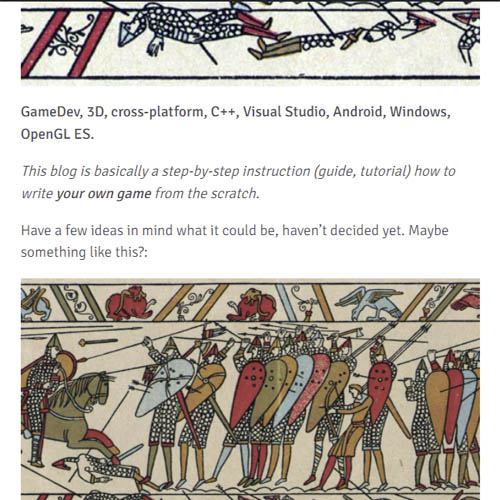
До:

- Сверху – автоматически вставленный “featured image”.
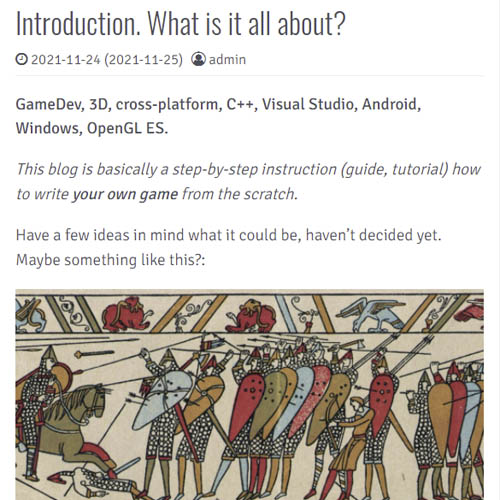
После:

Больше нет!
2. Рамки картинок
Поскольку в моем случае большинство картинок – это скриншоты на белом фоне, то часто трудно сказать, где картина, а где текст. Рамки были бы замечательным выходом. Но только они (рамки) нужны только внутри постов.
Решение: добавить следующий код в Custom CSS:
#single-wrapper img {
border: 5px solid silver;
}
Затем – Publish.
Вы можете увидеть рамки прям на этой же странице.