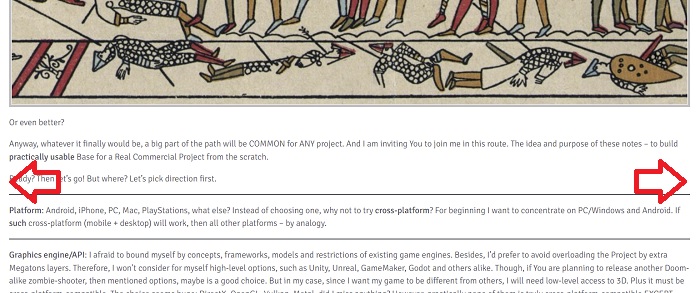
Мой шаблон, Nirmala – полноэкранный, что замечательно для главной страницы. Но и сами посты тоже, что выглядит великовато, толком не влезают в поле зрения:

Было бы логично предположить, что надо добавить еще какой-то custom CSS, типа
.single-post {
max-width: 800;
}
Но нет, не сработало. Видимо, WordPress не так уж прост… По крайней мере для меня…
Профессиональный совет от Артёма Дёмина:
Мы можем задать максимальную ширину для ВСЕХ страниц КРОМЕ главной.
По умолчанию пост будет сдвинут влево. Если хотим его по центру (а мы хотим), то нужно задать margins.
Идем в Dashboard -> Appearance -> Customize -> Additional CSS
и добавляем
.site-main {
max-width: 700px;
margin-left: auto;
margin-right: auto;
}
.home .site-main {
max-width: 100%;
}
Затем – Publish.
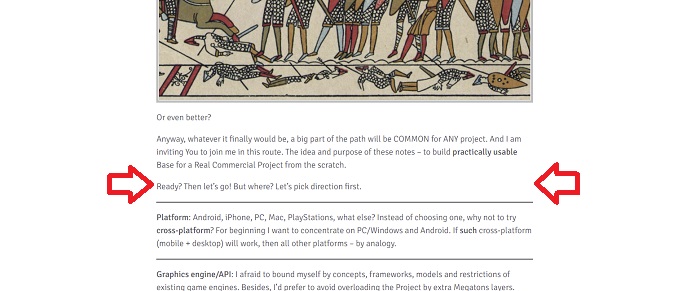
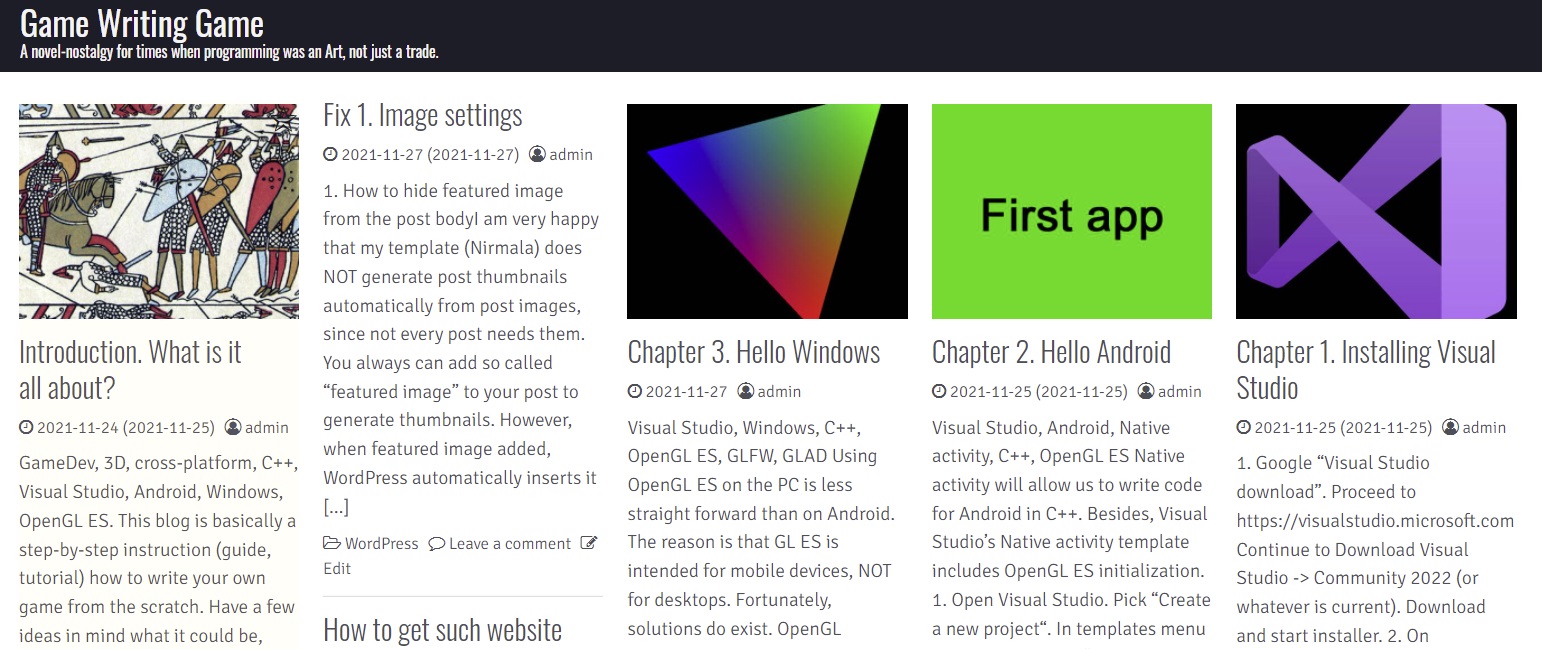
Теперь:

2. Размер колонок на главной странице
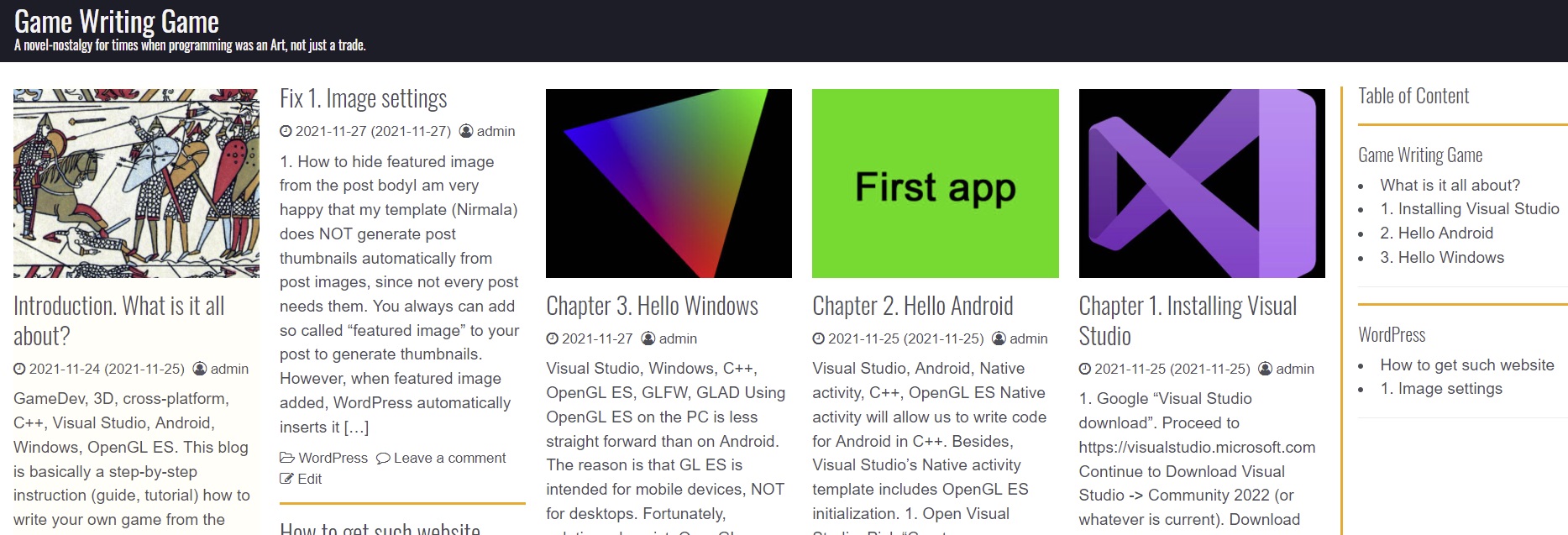
Главная (home) страница в моем шаблоне была разбита на 3 колонки (максимум для самого широкого разрешения). Колонки, соответственно, были достаточно широкими. 5 колонок было бы гармоничнее. Я подозревал, что число колонок или максимальная ширина колонки – просто еще один параметр в CSS. И снова оказался неправ.
Профессиональный совет от Артёма Дёмина:
Здесь мы имеем дело с адаптивным дизайном, который активирует разные лэйауты в зависимости от разрешения экрана. Значит, нам надо 5 разных лэйаутов для разного числа колонок. Каждый лэйаут должен указывать когда его активировать (при каком диапазоне ширины экрана). Код такой:
/* columns N */
@media (min-width: 300px) and (max-width: 600px) {
.card-columns {
-moz-column-count: 1;
column-count: 1; }
}
@media (min-width: 600px) and (max-width: 900px) {
.card-columns {
-moz-column-count: 2;
column-count: 2; }
}
@media (min-width: 900px) and (max-width: 1200px) {
.card-columns {
-moz-column-count: 3;
column-count: 3; }
}
@media (min-width: 1200px) and (max-width: 1500px) {
.card-columns {
-moz-column-count: 4;
column-count: 4; }
}
@media (min-width: 1500px) {
.card-columns {
-moz-column-count: 5;
column-count: 5; }
}
Добавляем этот код в Dashboard -> Appearance -> Customize -> Additional CSS
Publish
До:

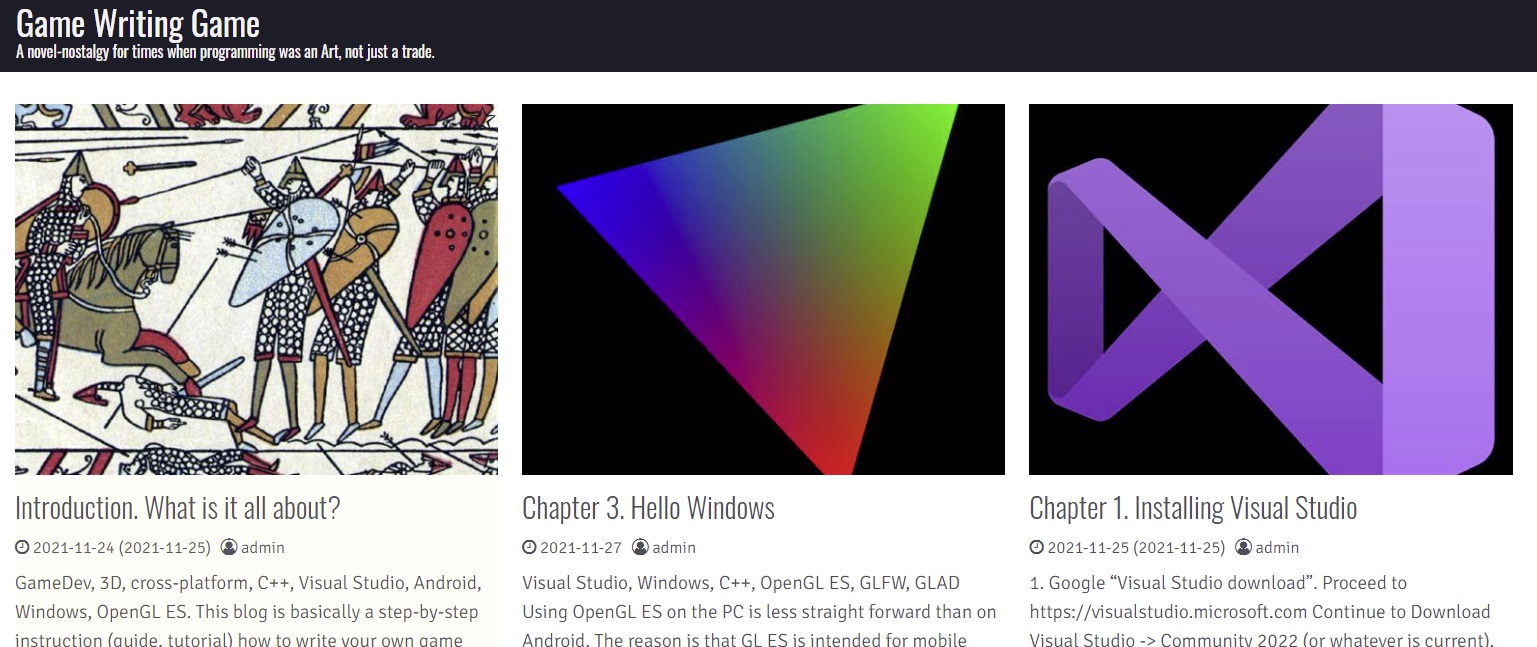
После:

- Если используете правый side bar, то можно ограничить его размер так:
/*right side-bar*/
@media (min-width: 1600px) {
.col-xxl-2.widget-area {
max-width: 250px;
font-size: small;
border-left: 3px solid orange;
}
}
3. Delimiters (разделители) между постами
Чтобы сделать границы между секциями позаметнее, я еще добавил:
/*delimiters*/
hr {
border-top: 3px solid orange;
}
hr.wp-block-separator {
border-top: 3px solid orange;
}
.card {
border-bottom: 3px solid orange;
}
- hr.wp-block-separator – это hr внутри поста.
- .card – аннотация поста на главной странице.
Теперь: